スマホ&パソコンゲーム
スマホ&パソコンゲーム デストロイヤー
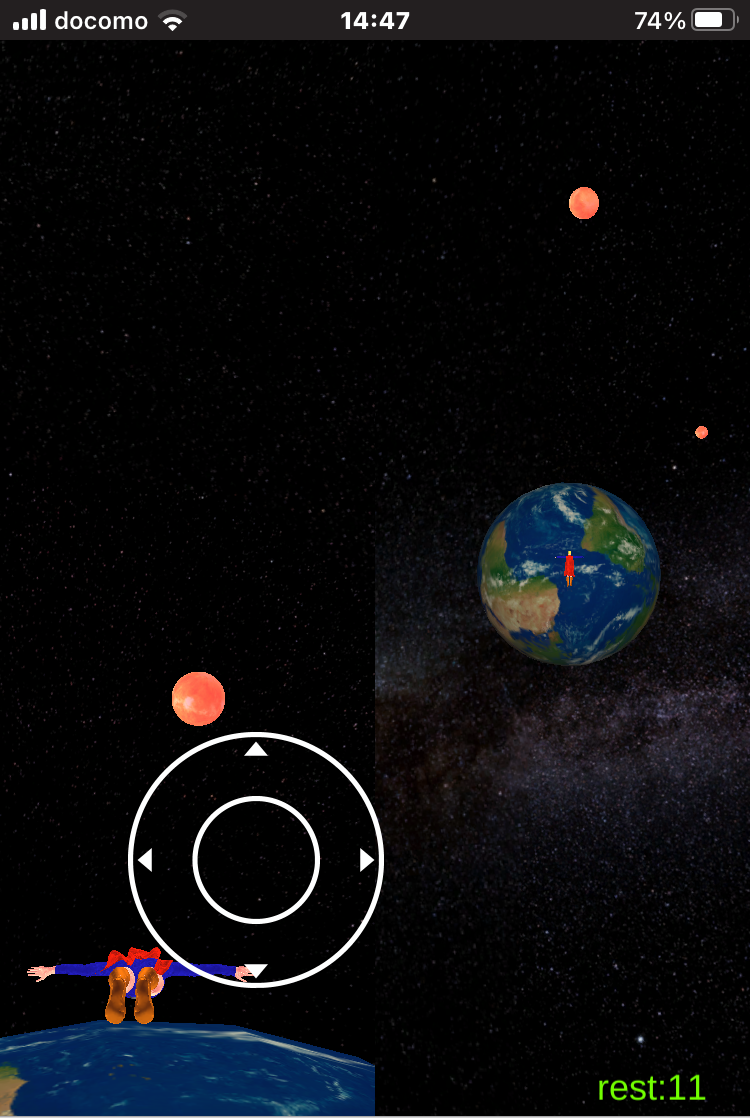
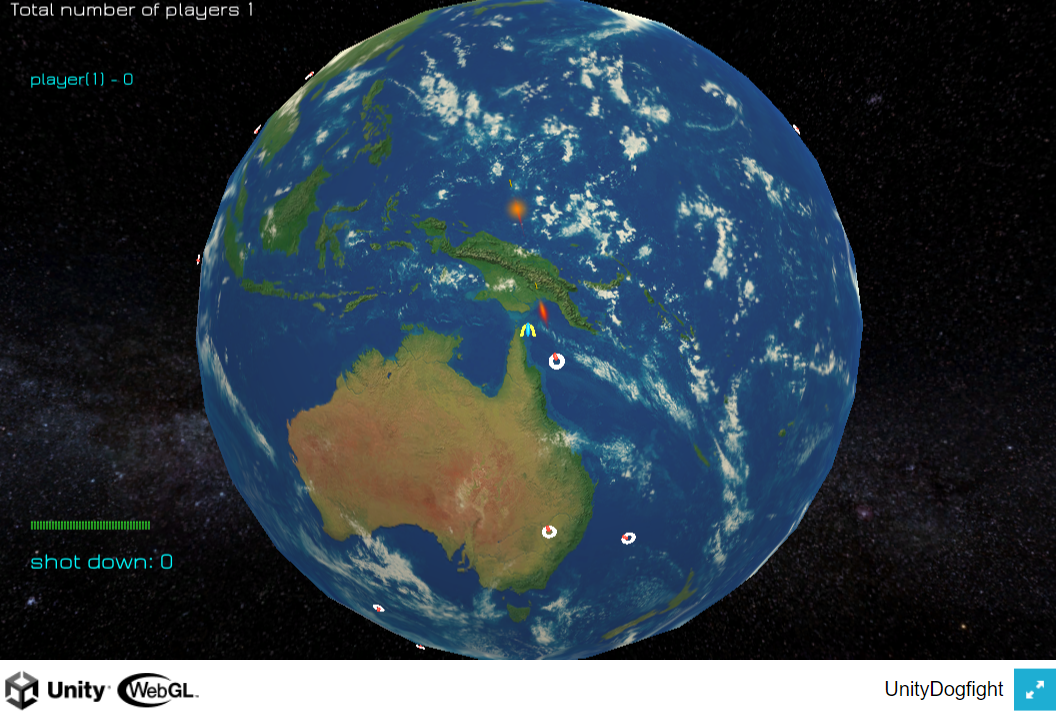
3D縦スクロールシューティングゲームです。Photon Unity Networkを使って2人同時プレイが出来ます。2人で編隊飛行している時は敵の出現を減らすつもりでしたが、現状はむしろ難しくなっています。Unityエディターの起動画面を見ていたら、その画面を飛んでいく宇宙艇のゲームを作りたいと思いました。PC用:カーソルキー「→」「←」「↑」「↓」で移動、「スペース」で弾発射、「Z」で加速「X」で減速、2人で同時プレイしている時に2人共に「R」を押せば、2人共スタートに戻ります。クリックでデストロイヤーがスタートスマホ用:タッチするとバーチャルパッドが表示されます。2人同時プレイできます。2人共スタートに戻るボタンはありません。「Safari」でプレイするときはフルスクリーン(全画面)表示にして下さいクリックでスマホ版がスタートスタートスタートすぐスクロール中盤スクロール中盤スクロール終盤ゲームクリア