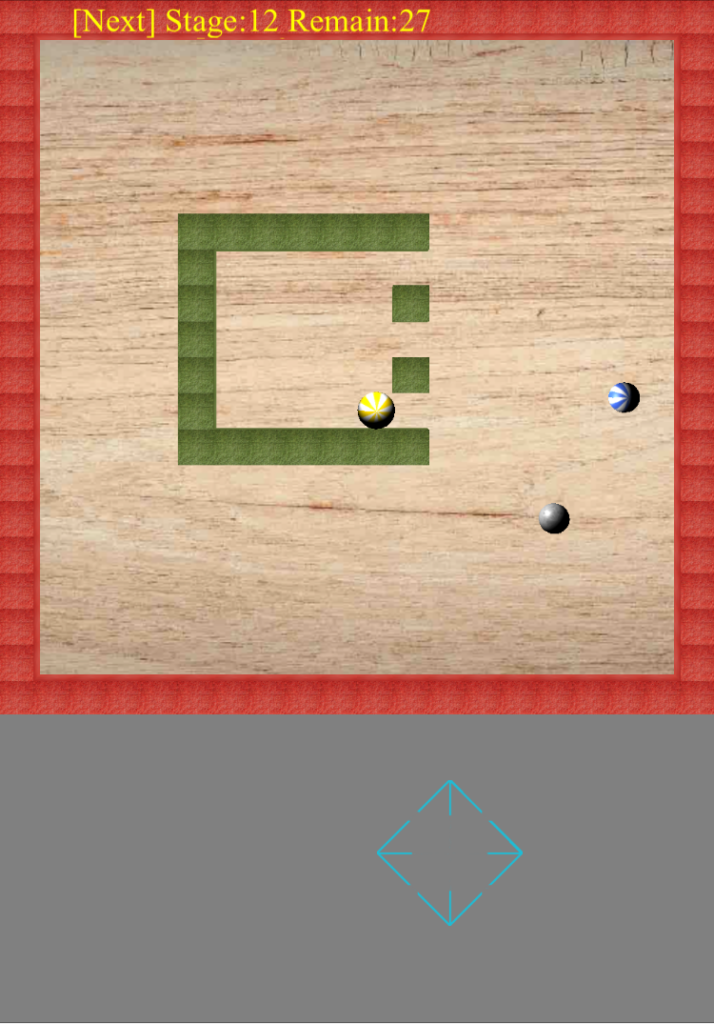
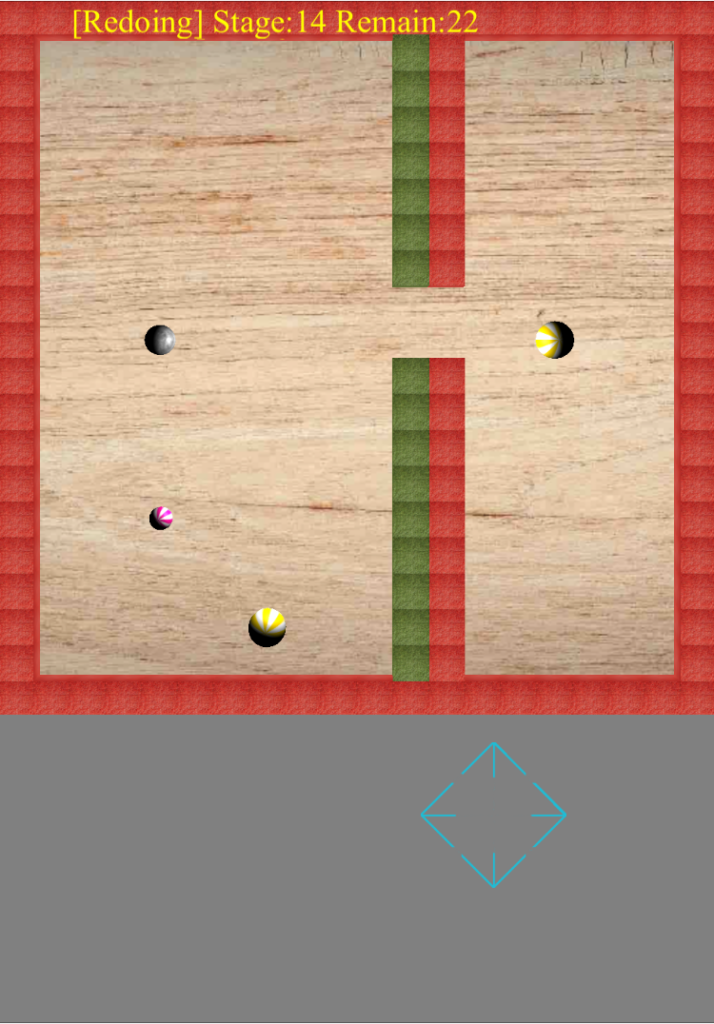
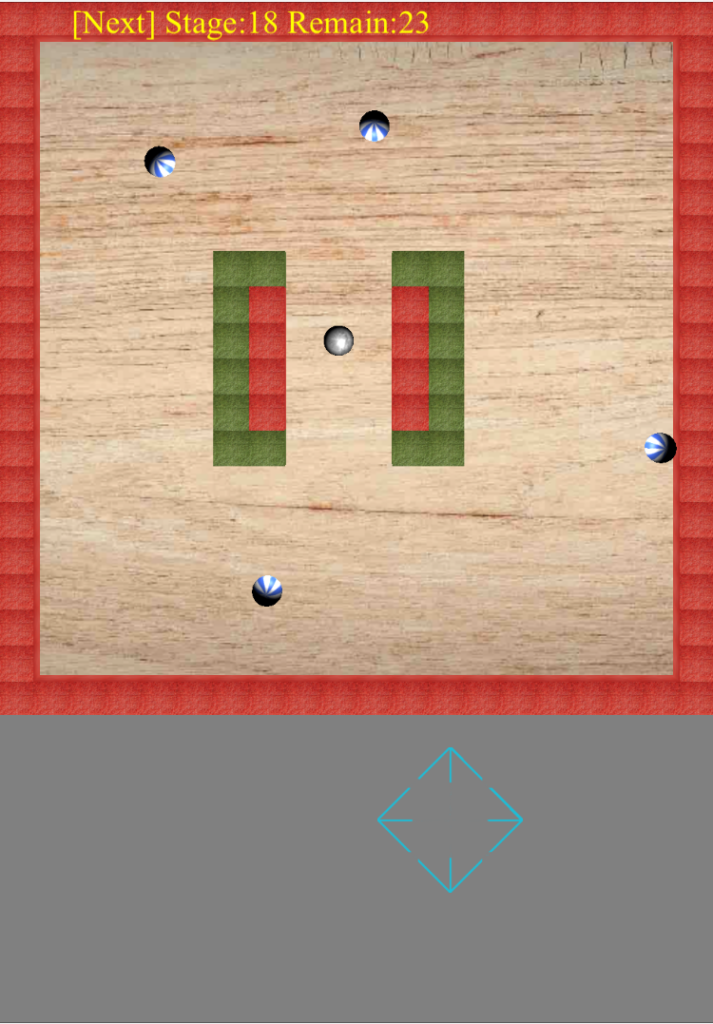
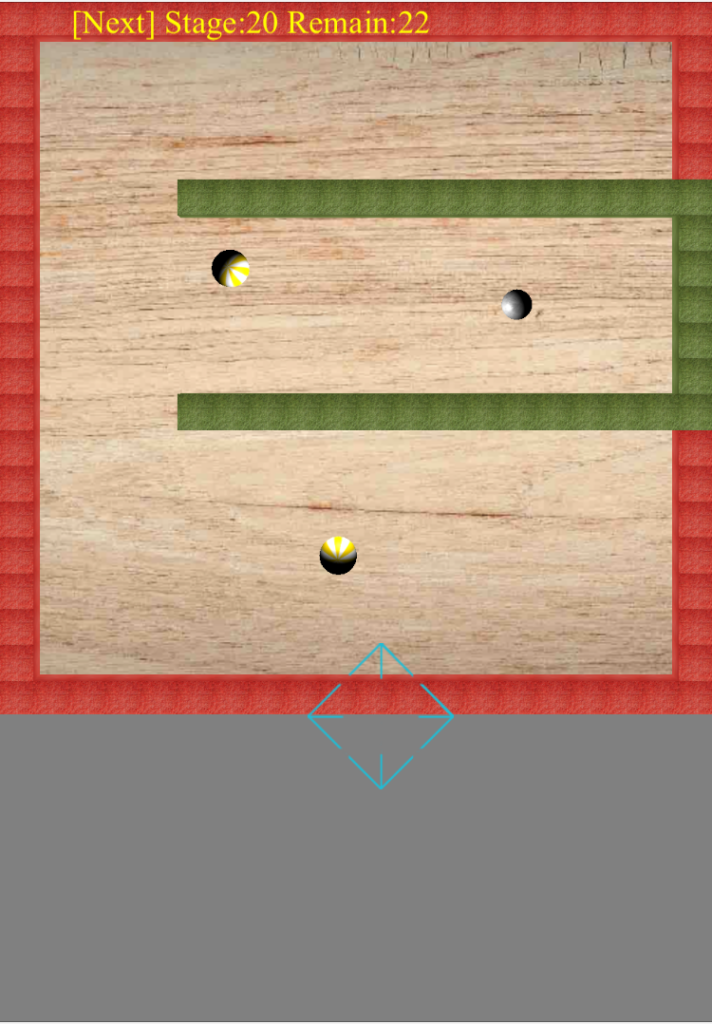
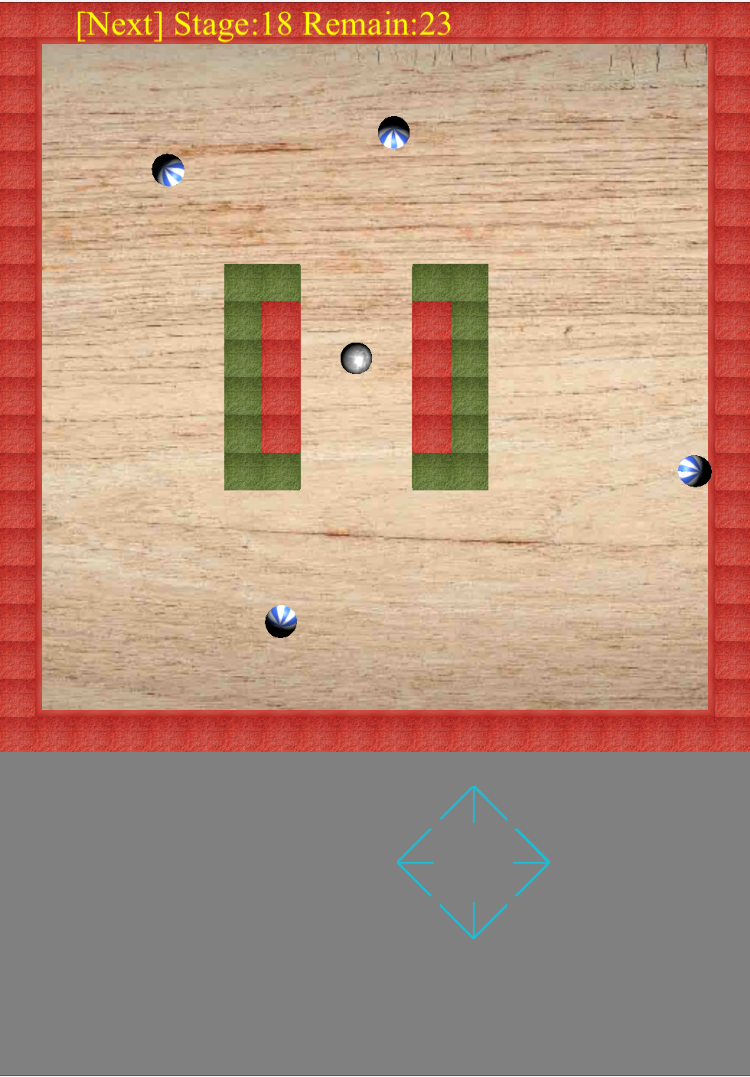
このホームページの「スマホ版ビー玉はじき」を、傾きで操作から、バーチャルパッドで操作に変えたものです。指を離せば、自機は止まります。パソコンの矢印キーでも操作できます。
自機のビー玉を操って、敵ビー玉をはじき出してください。赤い壁にぶつけると、「ビー玉大」→「ビー玉中」→「ビー玉小」の順に小さくなっていきます。「ビー玉小」を赤い壁にぶつけると消滅させることができます。PC9801名作ゲーム蟹味噌をリメイクしたものです。
ソースプログラムは下記のリンク先に載せてあります。
Three.jsでゲーム




バーチャルキーパッドにしてみると、思った方向に入力するのがかなり難しいとわかりました。すなわち押している感覚がないため、思ったタイミングで思った方向に入力出来ない事があります。
対策として、指を常にキーパッドの中心にしました。それなりの効果はあるようです。
バーチャルキーパッドは表示したいけれど目立つと気になるので、この位にしました。
index.html
<!doctype html>
<html>
<head>
<meta charset="UTF-8"/>
<style type="text/css">
* {margin: 0;padding: 0;background-color:#808080;}
html, body { width:100%; height:100%; }
.view {
position: absolute;
left: 0;
width: 800px;
height: 800px; }
.view canvas {
width: 100%;
height: 100%; }
.guideimg {
position: absolute;
background-image: url('pad.png');
background-size: 100% 100%;}
.guideimg canvas {
width: 100%;
height: 100%;}
</style>
</head>
<body ontouchmove="event.preventDefault()">
<script src="matter.min.js"></script>
<script src="three.min.js"></script>
<div id="js-view" class="view"></div>
<div id="js-engine" style="display:none;" class="engine"></div>
<div id="js-guideimg" class="guideimg"></div>
<script src="main.js"></script>
</body>
</html>cssで”guideimg”に、100%のサイズでバックグラウンドイメージとして’pad.png’を貼り付けてます。
main.js
main.js
(function() {
/*バーチャルキーパッド以外の部分は省いてあります。
cssで設定した"js-guideimg"をウインドウ上に表示する。*/
const c2 = document.getElementById('js-guideimg');
if (window.innerWidth < window.innerHeight) {//スマホの縦ならバーチャルキーパッド表示
imagesize = 80;//バーチャルキーパッド半径
c2.style.width = imagesize * 2 + 'px';//画像の幅
c2.style.height = imagesize * 2 + 'px';//画像の高さ
c2.style.backgroundColor = 'transparent';//pngの画像の透明部分を透明にする
}
//デジタルパッド
window.addEventListener('touchstart', (e) => {//タッチを開始
e.preventDefault();
ex = e.changedTouches[0].pageX;ey = e.changedTouches[0].pageY;//タッチの位置
centerX = ex;//位置をセンターとして記憶
centerY = ey;
c2.style.left = centerX - imagesize + 'px';//画像表示
c2.style.top = centerY - imagesize + 'px';
RIGHT = false;LEFT = false;DOWN = false;UP = false;//4方向の移動キャンセル
},{passive: false});
window.addEventListener('touchmove', (e) => {//直前のタッチムーブの座標を起点にどちらの方向かを調べる
e.preventDefault();
RIGHT = false;LEFT = false;DOWN = false;UP = false;//移動の初期化
ex = e.changedTouches[0].pageX;ey = e.changedTouches[0].pageY;//タッチ移動の位置
x = ex - centerX;//タッチと前の位置とのX距離
y = ey - centerY;
centerX = ex;//前の位置を今の位置に更新
centerY = ey;
if(Math.abs(x) > Math.abs(y)){//タッチとセンターとのX距離が大きければ左右、Y距離が大きければ上下
if(x < 0){LEFT = true;}else{RIGHT = true;}//距離がマイナスなら左プラスなら右
}else{
if(y < 0){UP = true;}else{DOWN = true;}//距離がマイナスなら上プラスなら下
}
c2.style.left = centerX - imagesize + 'px';//画像表示
c2.style.top = centerY - imagesize + 'px';
},{passive: false});
window.addEventListener('touchend', function(e) {
e.preventDefault();
RIGHT = false;LEFT = false;DOWN = false;UP = false;//4方向の移動キャンセル
},{passive: false});



コメント