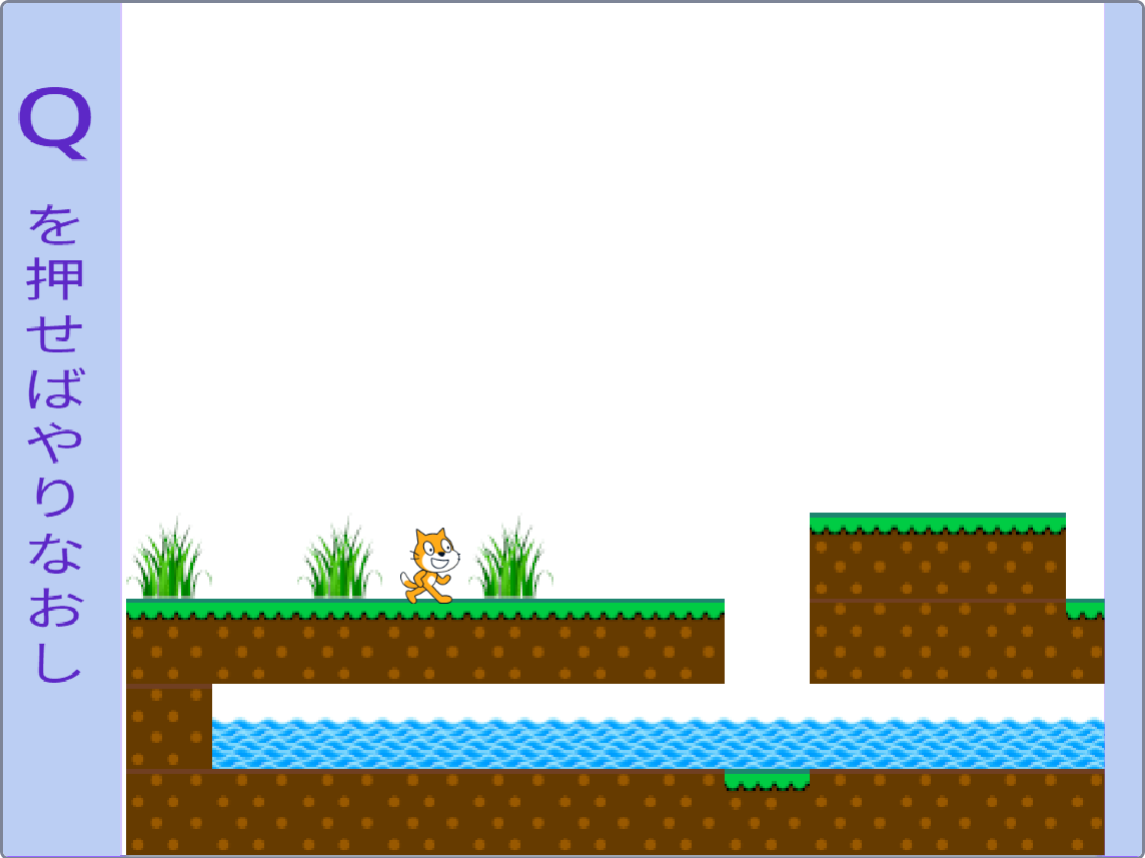
Scratchでリストを使ってマップを作り、横スクロールゲームにする方法です。それを使ったサンプルゲームが以下のものです。
遊び方:左右矢印キーで左右に移動、上矢印キーでジャンプ
Qキーでやり直し
画面上のキーを拾ってゲートを通ってください。スターをゲットすればゲームクリアです。
リスト「移動配列」の使い方は、下記の「parts」のコードを見て下さい。
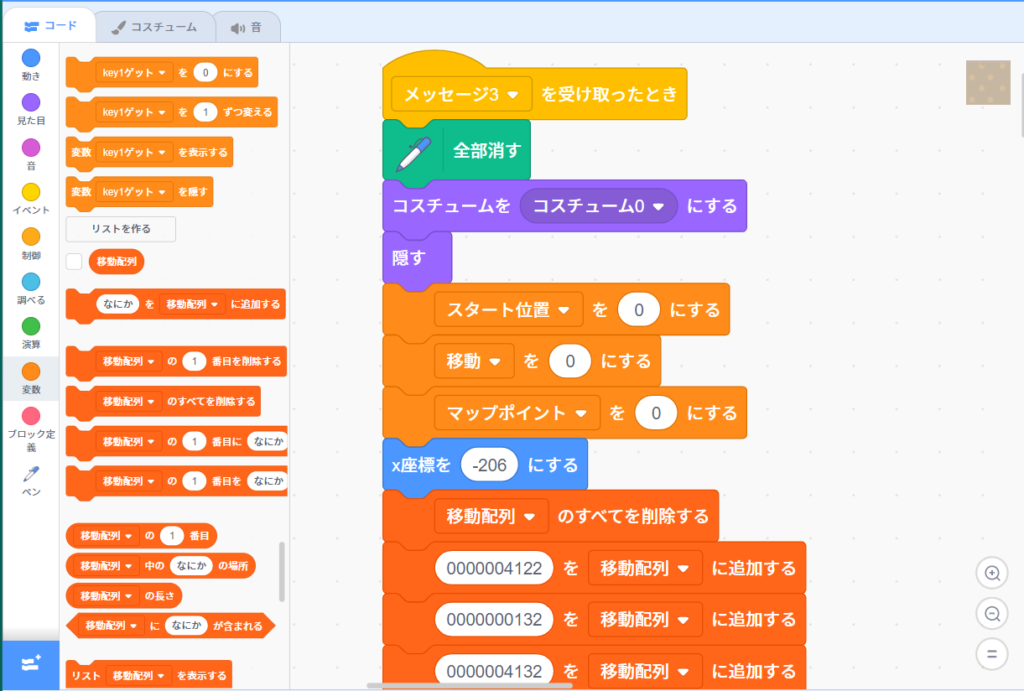
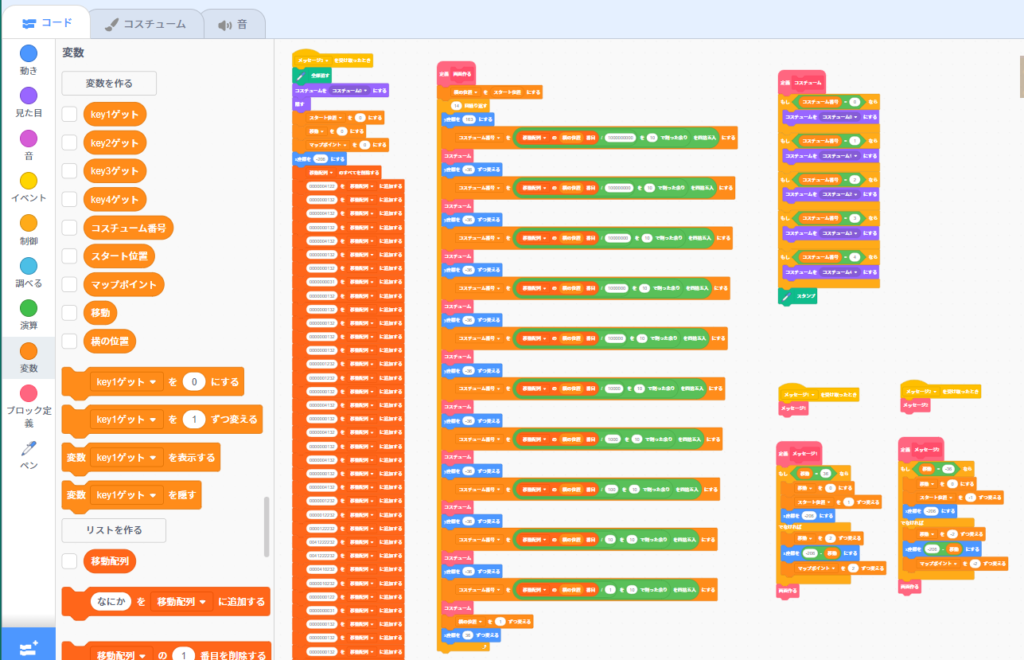
スプライト「parts」のコード

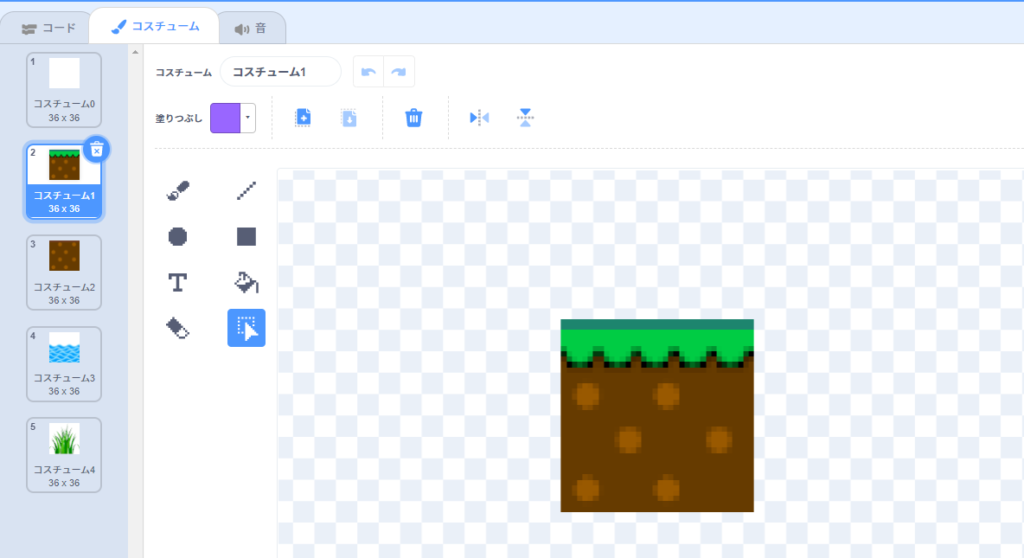
移動配列には10桁の数字を入力します。画面の上から縦一列10個のコスチューム番号を指定していきます。リストの一行目が画面の一番左の縦一列になり、入力したリストの長さが横スクロールゲームの長さになります。

移動配列に「0000004122」と入力すれば、画面の縦一列に上からコスチューム0が6個、コスチューム4、コスチューム1、コスチューム2、コスチューム2が表示されます。
続けてマップを作って行きますが、マップ作成時には、変数「スタート位置」を変更してマップの途中から表示させる事も出来ます。

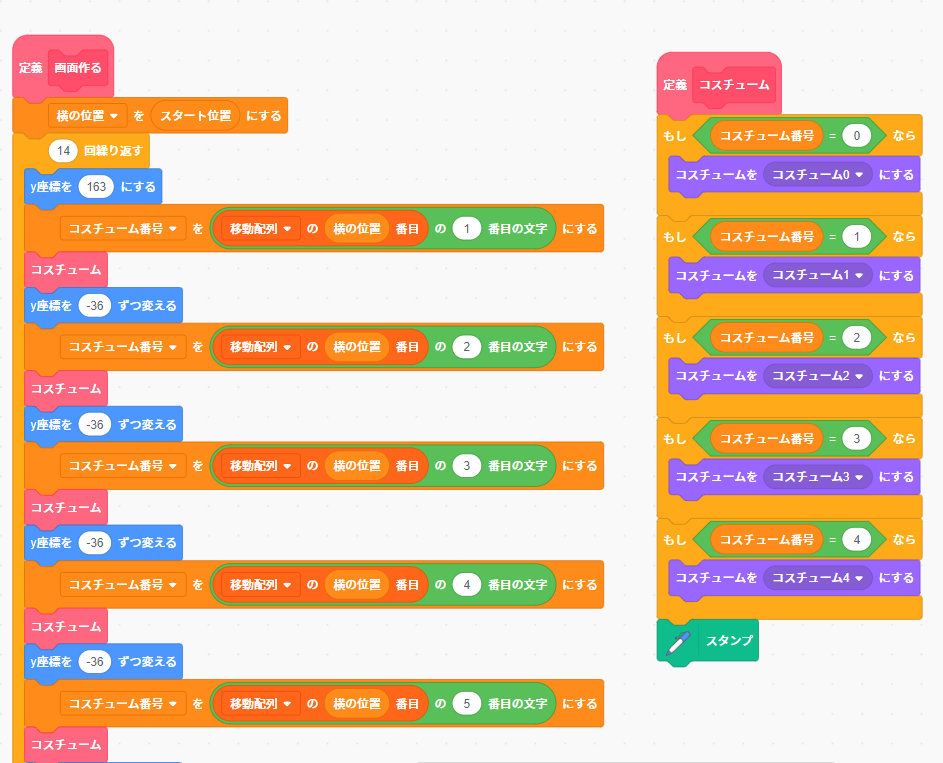
一画面表示コードです。「移動配列」の数字の10桁目から順番に読み出して、その番号からコスチュームを決定してy座標を変えながらコスチュームをスタンプしています。一行が終わったらx座標を変えながら14回一画面分くりかえしています。
ブロック定義「画面作る」には、画面を再描画せずに実行するにチェックをいれてあります。

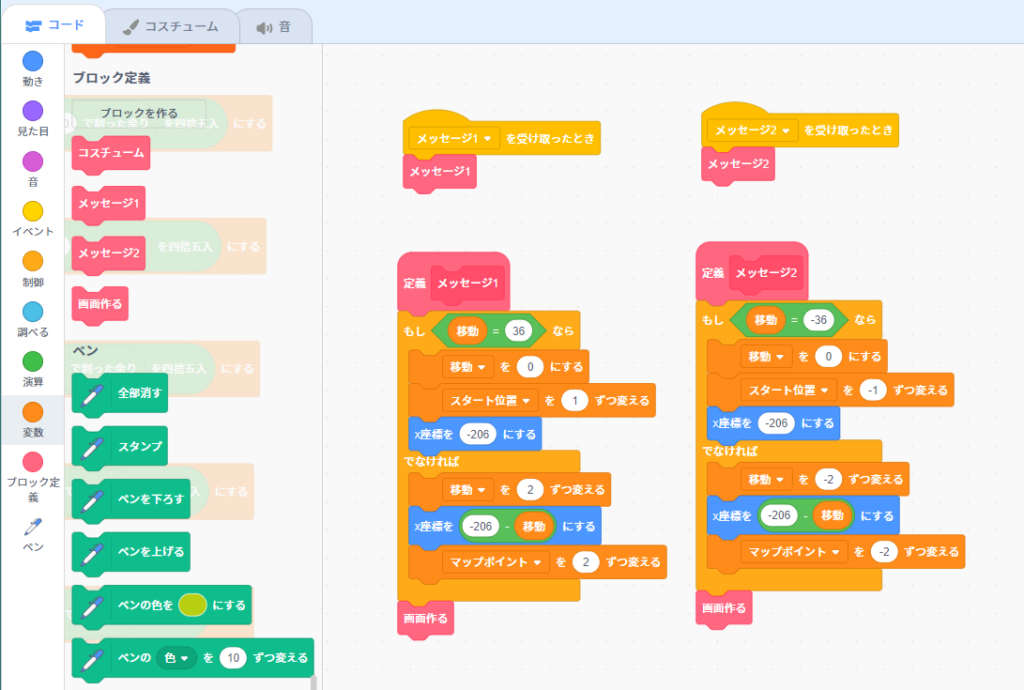
スプライト「Cat」の移動時に一歩ずつ呼び出します。右移動時にメッセージ1が、左移動時にメッセージ2が呼ばれます。
メッセージ1:「parts」のコスチュームの大きさが36なので、変数「移動」でカウントして36ならば「画面作る」のx座標を元にもどして「スタート位置」を1進めて「移動配列」の読み込みを次の行にして、「移動」を0にします。この時には「Cat」のマップ位置の変数「マップポイント」は変わりません。「移動」が36でなければ、「移動」を2足してx座標を2変えて、「マップポイント」を2足して「画面作る」を呼びます。
メッセージ2:変数「移動」でカウントして-36ならば「画面作る」のx座標を元にもどして「スタート位置」を1戻して「移動配列」の読み込みを前の行にして、「移動」を0にします。この時には「Cat」のマップ位置の変数「マップポイント」は変わりません。「移動」が36でなければ、「移動」を2引いてx座標を2変えて、「マップポイント」を2引いて「画面作る」を呼びます。

「parts」の全体のコードです
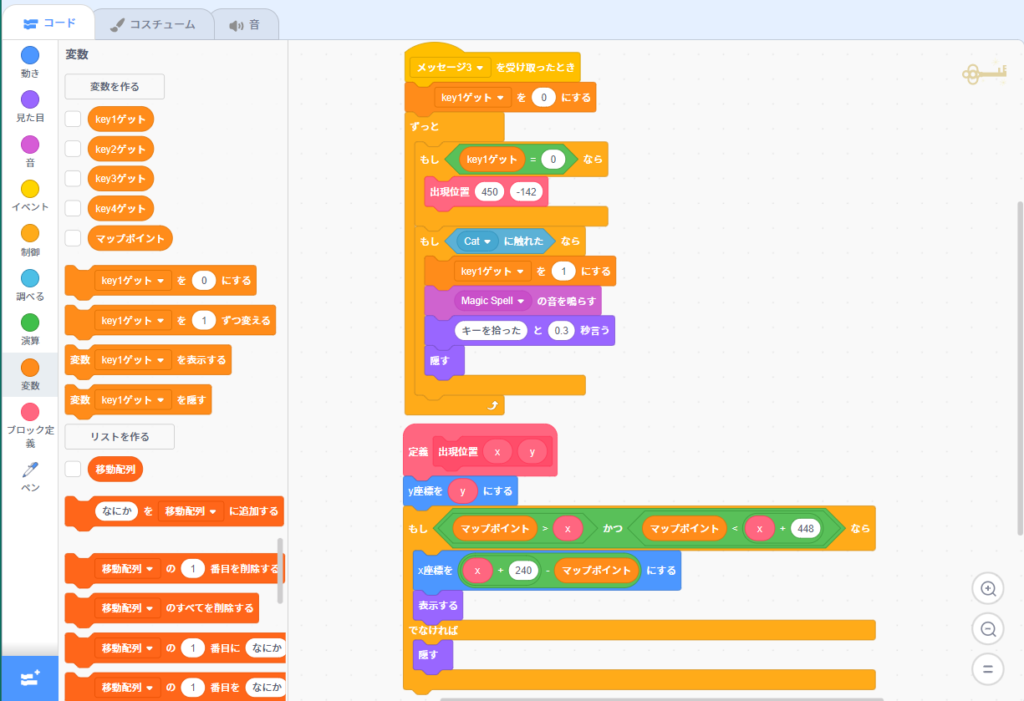
スプライト「Key」のコード

ブロック定義「出現位置」:x座標、y座標を指定して「Cat」のマップ位置の変数「マップポイント」と比較して表示されている画面内なら表示、そうでなければ隠します。
「Cat」に触れたら、フラグ変数「Key1ゲット」を1にしてスプライトは隠します。
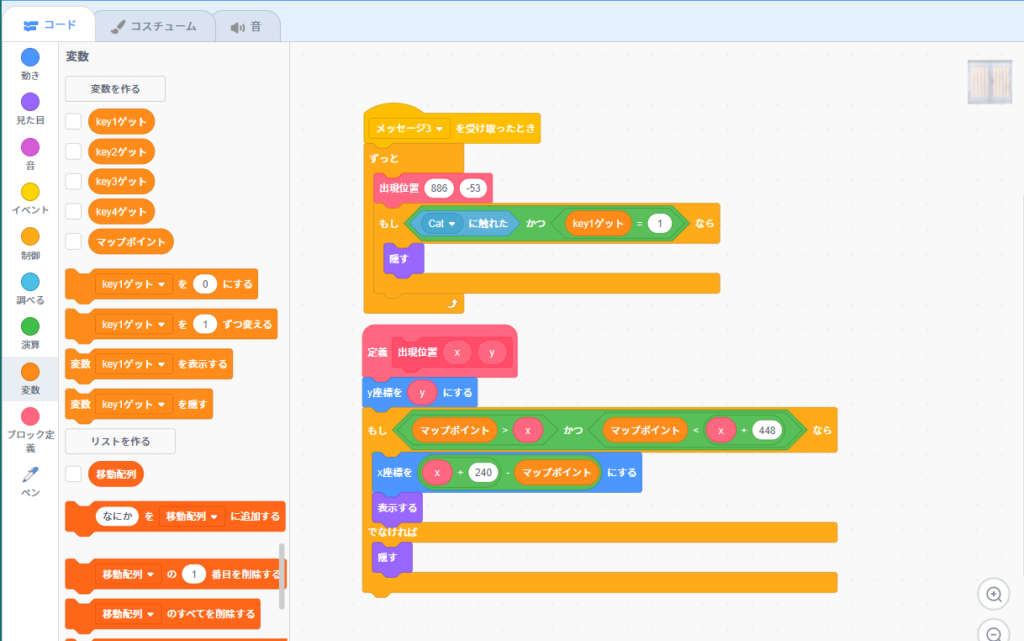
スプライト「gate」のコード

ブロック定義「出現位置」:x座標、y座標を指定して「Cat」のマップ位置の変数「マップポイント」と比較して表示されている画面内なら表示、そうでなければ隠します。
「Cat」に触れた時、フラグ変数「Key1ゲット」が1ならば、スプライト「gate」を隠します。
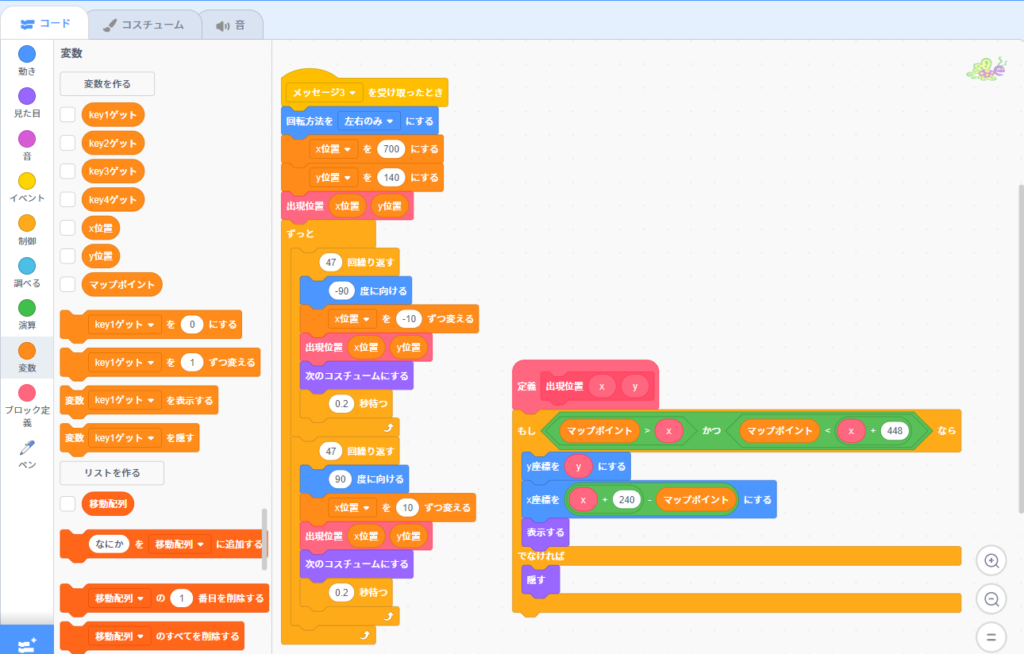
スプライト「Butterfly」のコード

ブロック定義「出現位置」:x座標、y座標を指定して「Cat」のマップ位置の変数「マップポイント」と比較して表示されている画面内なら表示、そうでなければ隠します。
動きのコードのコスチューム表示部分で、ブロック定義「出現位置」を呼んでます。
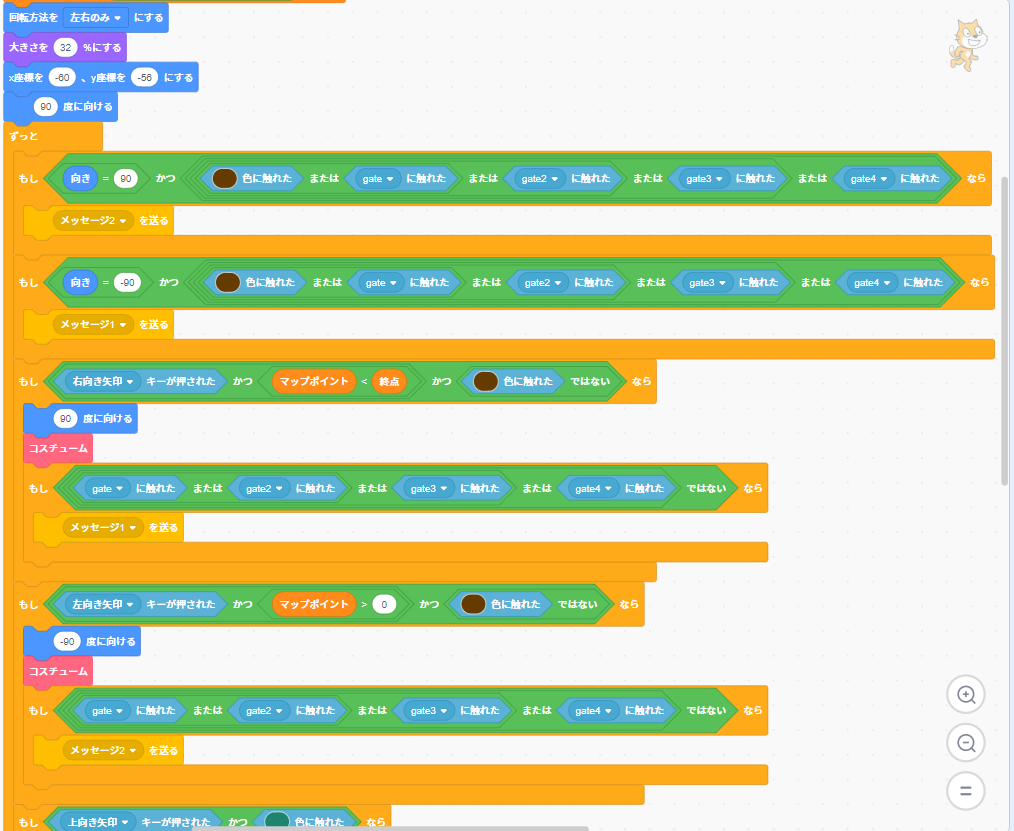
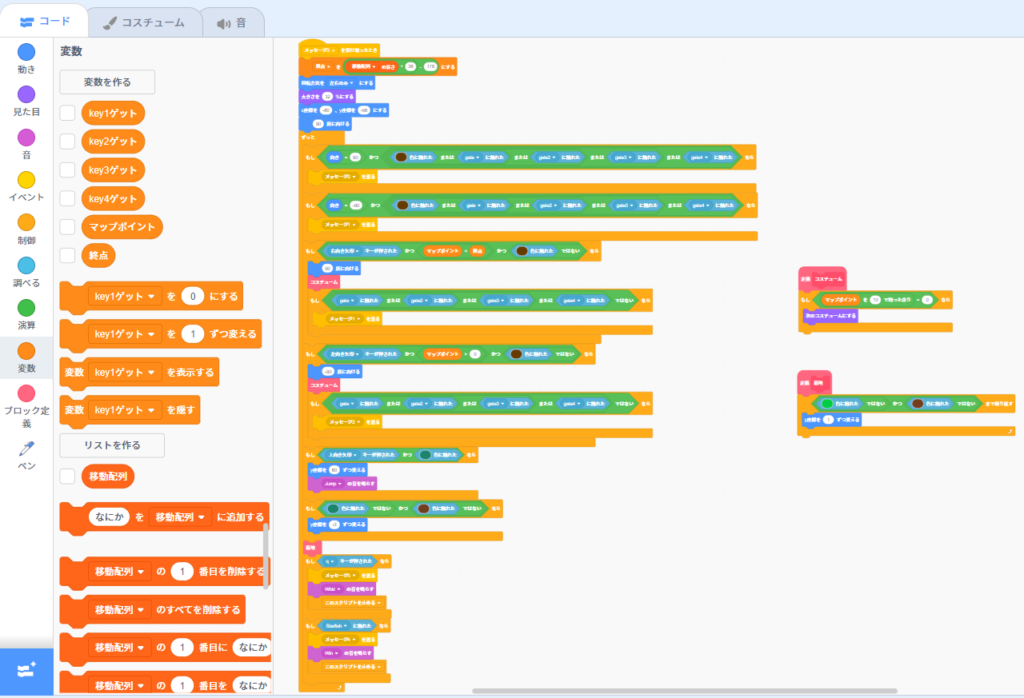
スプライト「Cat」のコード

「parts」のコスチューム1かコスチューム2、もしくは「gate」に触れた時「Cat」を元に戻します。
※「parts」のコスチュームはペンで描いた背景なのに対して、「gate」はスプライトなので少し処理が違っています。

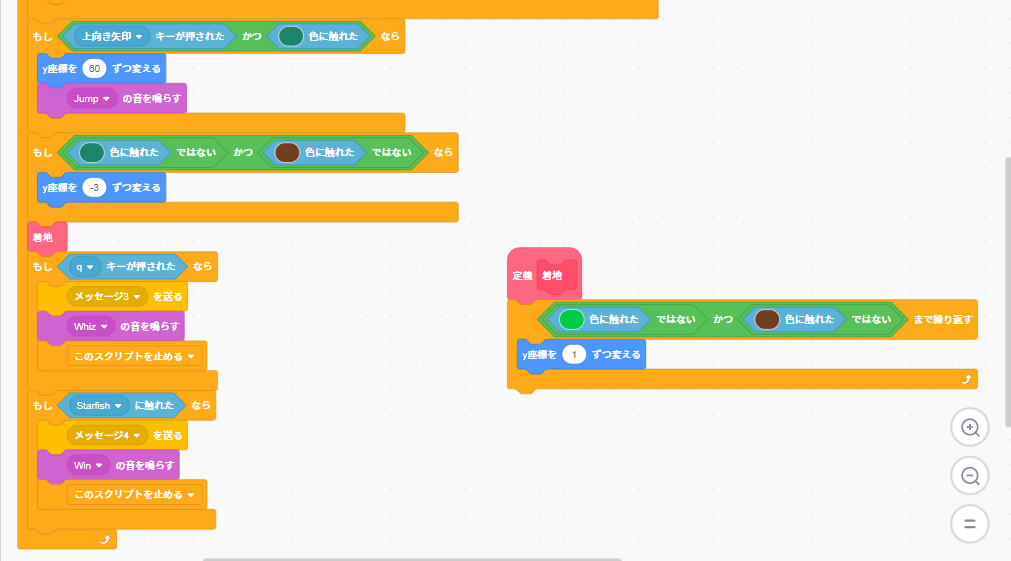
上矢印キーでジャンプした後の処理で丁度同じ位置に戻るように、ブロック定義「着地」を呼んでいます。ブロック定義「着地」には、画面を再描画せずに実行するにチェックをいれてあります。
qキーが押された時とスターを取った時は、メッセージを送ったあとスクリプトを止めて制御をメッセージ先のコードに移します。

「Cat」の全体のコードです




コメント