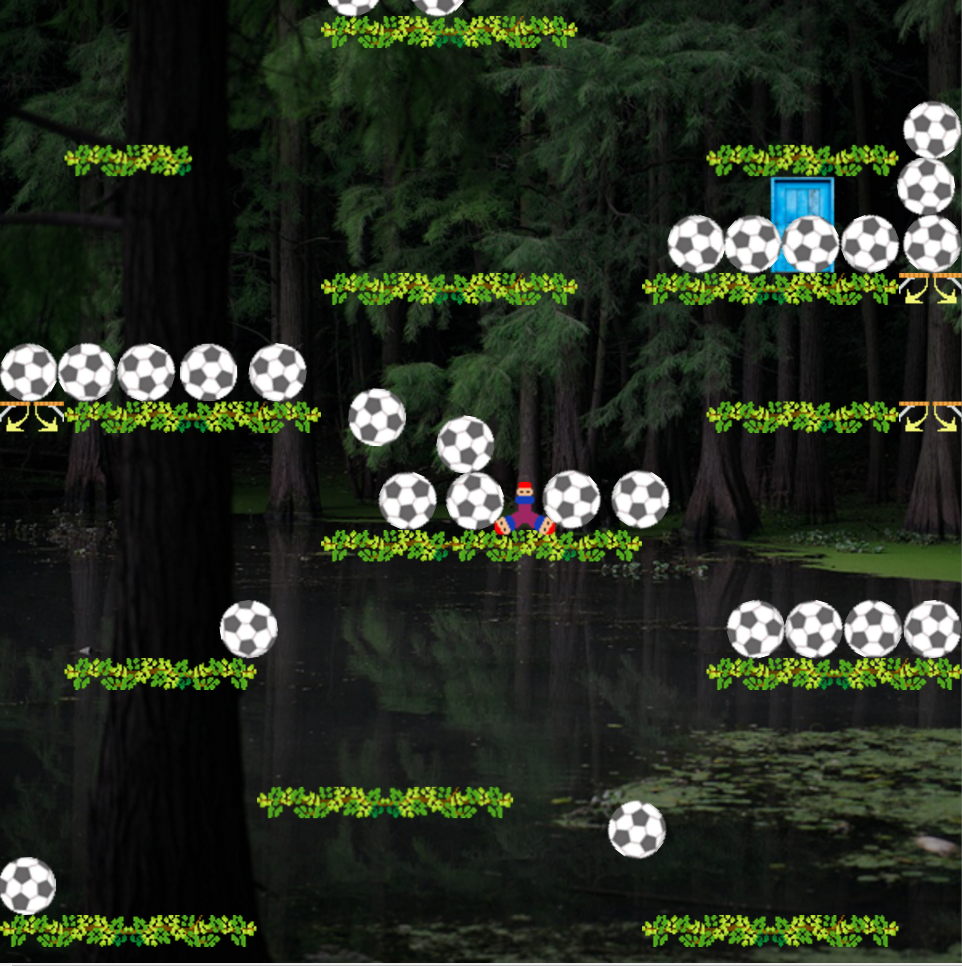
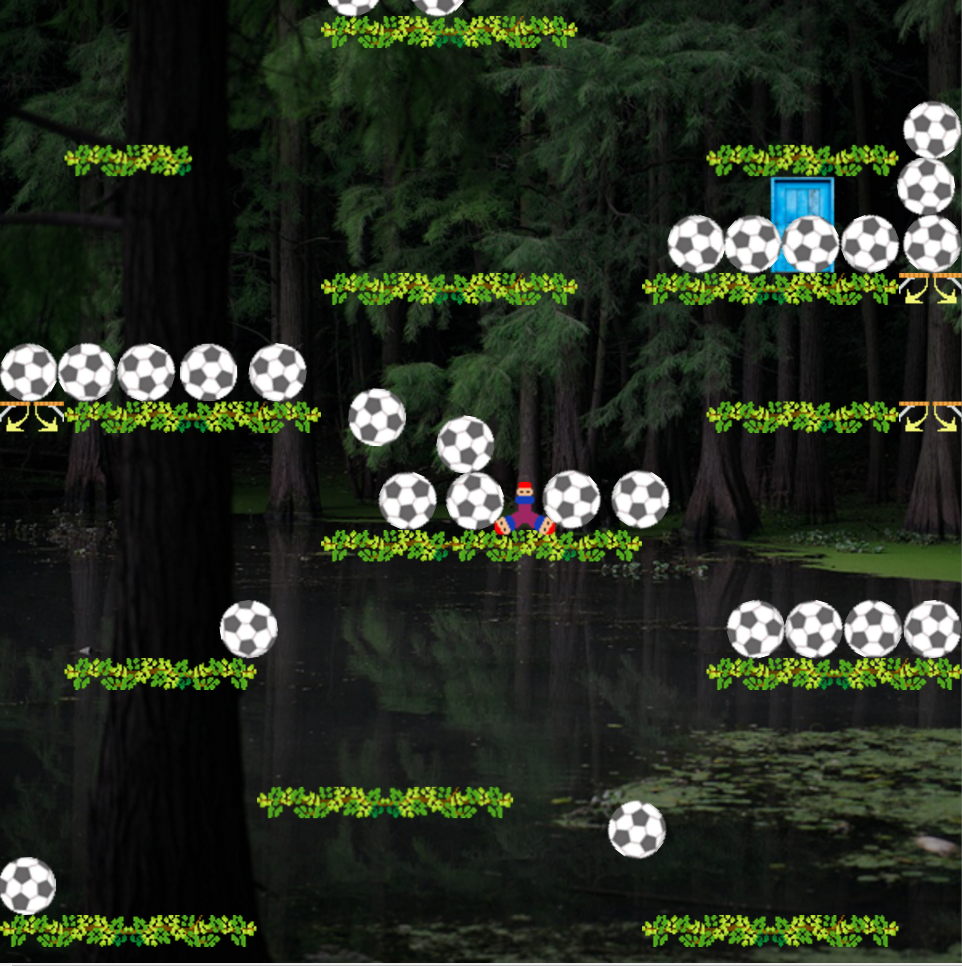
ジャンプアクションです。
このゲームは、enchant.jsとBox2dWeb.jsそしてPhySprite.enchant.jsを使っています。PhySprite.enchant.jsは、enchant.js用の物理シミュレーションプラグインです。2D物理エンジンBox2dのJavascript版Box2dWebの機能拡張ができます。
このゲームは、PCのブラウザやスマートフォンで自作ゲームを公開することができるサイト「PLiCy」でもプレイできます。
http://plicy.net/GamePlay/45455
最初はPC6001の「タワーパニック」のようなゲームをつくろうと考えていたのですが、こんなゲームになりました。どちらかと言えば、ファミリーコンピュータの「ドンキーコング」に似ています。カーソルキー「⇐」「⇒」で、左右に移動。「⇑」でジャンプします。
スマートフォンで遊ぶ場合は、まず端末を縦向きにしてください。
難しすぎたら面白くないし、少しパズル的な要素も混ぜたいです。
でも、めんどくさい。面データを載せておきます。
誰か面を考えてもらえませんか?
//ステージ毎のボール、半径、画像名、発生頻度
var stageArray = [
[ 18,”ball.png”, 30],
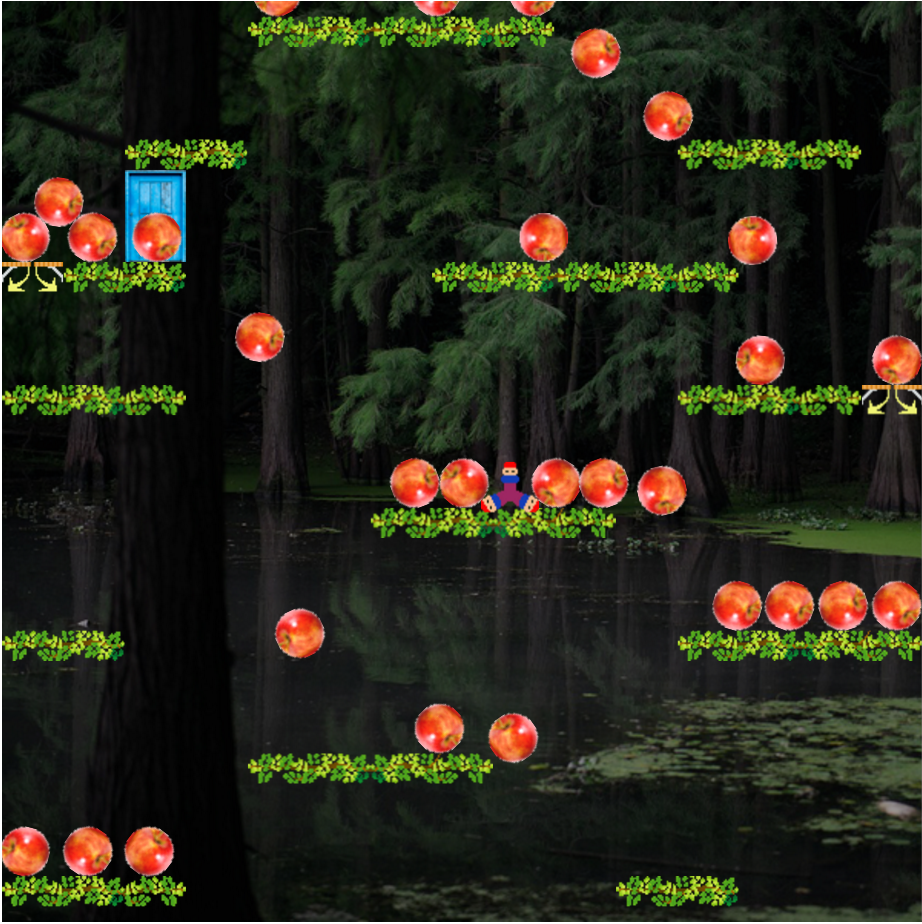
[ 16,”apple.png”, 20],
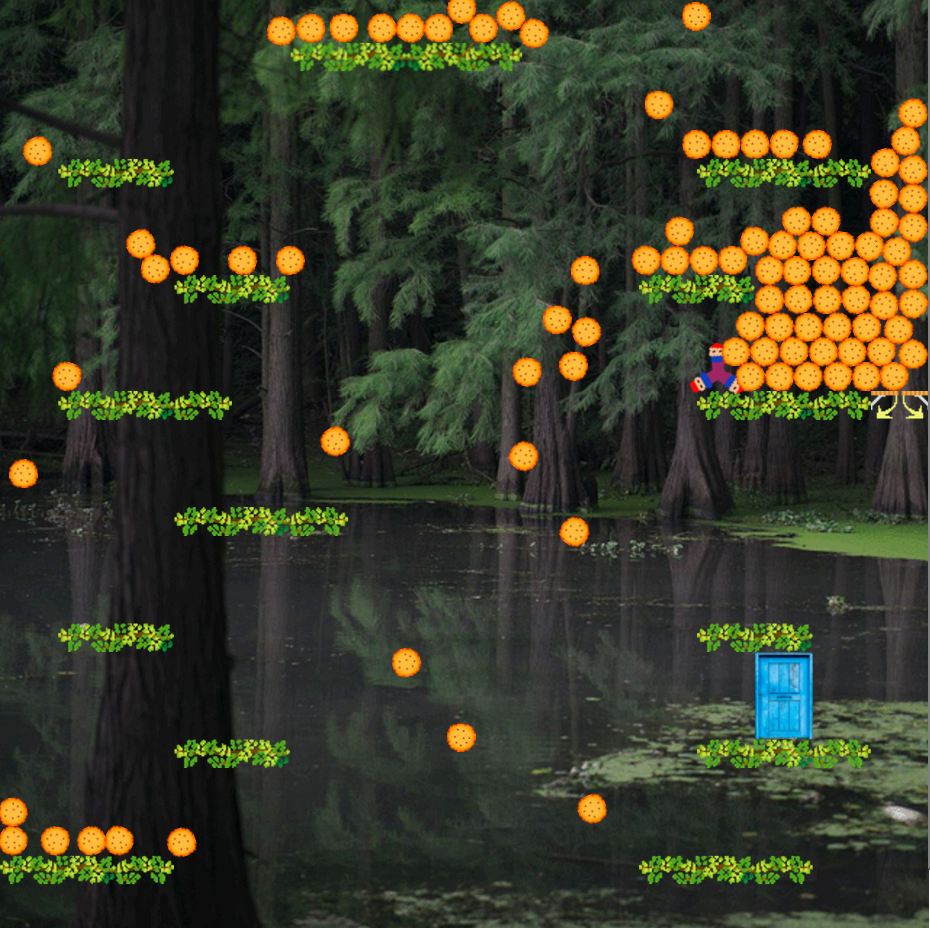
[ 14,”orange.png”, 16],
[ 12,”ball2.png”, 10],
[ 10,”biscuit.png”, 3],];
//マップ、横16、縦8で一面
var mapArray = [
[0, 0, 0, 0, 0, 4, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[0, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 3, 0, 0, 0],
[0, 0, 0, 0, 0, 4, 0, 0, 0, 0, 0, 4, 0, 9, 0, 7],
[7, 4, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 3, 0, 0, 7],
[0, 0, 0, 0, 0, 5, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[0, 3, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 4, 0, 0, 0],
[0, 0, 0, 0, 4, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[4, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 4, 0, 0, 0, 0],
[0, 0, 0, 0, 5, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[0, 0, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 3, 0, 0, 0],
[7, 2, 9, 0, 0, 0, 7, 5, 0, 0, 0, 0, 0, 0, 0, 0],
[3, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 3, 0, 0, 7],
[0, 0, 0, 0, 0, 0, 4, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 4, 0, 0, 0],
[0, 0, 0, 0, 0, 4, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[3, 0, 0, 0, 0, 0, 0, 0, 0, 0, 3, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 4, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[0, 2, 0, 0, 0, 0, 3, 9, 0, 0, 0, 0, 3, 0, 0, 0],
[0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 4, 0, 0, 0, 0],
[7, 4, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 3, 0, 0, 7],
[0, 0, 0, 0, 0, 5, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[0, 3, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 4, 0, 0, 0],
[0, 0, 0, 0, 0, 3, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[3, 0, 0, 0, 0, 0, 0, 0, 0, 5, 0, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 0, 3, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[0, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 3, 0, 0],
[0, 0, 0, 0, 0, 4, 0, 0, 0, 0, 7, 7, 7, 3, 0, 9],
[7, 4, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 3, 0, 0, 0],
[0, 0, 0, 0, 0, 5, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[0, 3, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 4, 0, 0, 0],
[0, 0, 0, 0, 4, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[4, 0, 0, 0, 0, 0, 0, 0, 0, 0, 2, 0, 0, 0, 0, 0],
[0, 0, 0, 0, 0, 4, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[0, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 3, 0, 0, 0],
[0, 0, 0, 2, 0, 0, 0, 0, 0, 0, 0, 2, 0, 0, 0, 0],
[0, 3, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 3, 0, 0, 7],
[0, 0, 0, 3, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
[0, 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 2, 0, 0, 0],
[0, 0, 0, 2, 0, 0, 0, 0, 0, 0, 0, 0, 3, 9, 0, 0],
[3, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 3, 0, 0, 0, 0],];
var stage = 0;
var touch = 0;
var rack2 = [];
var rack2no = 0;
var rack3 = [];
var rack3no = 0;
var rack4 = [];
var rack4no = 0;
var rack5 = [];
var rack5no = 0;
var rack6 = [];
var rack6no = 0;
var ball = [];
var ballno = 0;
var trap = [];
var trapfrag = [];
var trapno = 0;
var endfrag = 0;
var up = 0;
var left = 0;
var right = 0;
var space = 0;
//画面を描く
function Initialset() {
for (i = 0; i < 16; i++) {
for (j = 0; j < 8; j++) {
//マップが2なら足場2つ分の画像
if (mapArray[j + stage * 8][i] === 2) {
rack2[rack2no] = new PhyBoxSprite(80, 20, STATIC_SPRITE, 1.0, 0.7, 0, false);
rack2[rack2no].image = game.assets[‘footer2.png’];
rack2[rack2no].x = i * 40;
rack2[rack2no].y = j * 80 + 30;
rack2[rack2no].objectname = “rack”;
game.rootScene.addChild(rack2[rack2no]);
rack2no += 1;
}
//マップが3なら足場3つ分の画像
if (mapArray[j + stage * 8][i] === 3) {
rack3[rack3no] = new PhyBoxSprite(120, 20, STATIC_SPRITE, 1.0, 0.7, 0, false);
rack3[rack3no].image = game.assets[‘footer3.png’];
rack3[rack3no].x = i * 40;
rack3[rack3no].y = j * 80 + 30;
rack3[rack3no].objectname = “rack”;
game.rootScene.addChild(rack3[rack3no]);
rack3no += 1;
}
//マップが4なら足場4つ分の画像
if (mapArray[j + stage * 8][i] === 4) {
rack4[rack4no] = new PhyBoxSprite(160, 20, STATIC_SPRITE, 1.0, 0.7, 0, false);
rack4[rack4no].image = game.assets[‘footer4.png’];
rack4[rack4no].x = i * 40;
rack4[rack4no].y = j * 80 + 30;
rack4[rack4no].objectname = “rack”;
game.rootScene.addChild(rack4[rack4no]);
rack4no += 1;
}
//マップが5なら足場5つ分の画像
if (mapArray[j + stage * 8][i] === 5) {
rack5[rack5no] = new PhyBoxSprite(200, 20, STATIC_SPRITE, 1.0, 0.7, 0, false);
rack5[rack5no].image = game.assets[‘footer5.png’];
rack5[rack5no].x = i * 40;
rack5[rack5no].y = j * 80 + 30;
rack5[rack5no].objectname = “rack”;
game.rootScene.addChild(rack5[rack5no]);
rack5no += 1;
}
//マップが6なら足場6つ分の画像
if (mapArray[j + stage * 8][i] === 6) {
rack6[rack6no] = new PhyBoxSprite(240, 20, STATIC_SPRITE, 1.0, 0.7, 0, false);
rack6[rack6no].image = game.assets[‘footer6.png’];
rack6[rack6no].x = i * 40;
rack6[rack6no].y = j * 80 + 30;
rack6[rack6no].objectname = “rack”;
game.rootScene.addChild(rack6[rack6no]);
rack6no += 1;
}
//マップが7ならトラップの画像
if (mapArray[j + stage * 8][i] === 7) {
trap[trapno] = new PhyBoxSprite(40, 20, STATIC_SPRITE, 1.0, 0.7, 0, false);
trap[trapno].image = game.assets[‘trap.png’];
trap[trapno].x = i * 40;
trap[trapno].y = j * 80 + 30;
trap[trapno].objectname = trapno;
game.rootScene.addChild(trap[trapno]);
trapno += 1;
}
//マップが9ならゴールの画像(足場の上に表示)
if (mapArray[j + stage * 8][i] === 9) {
door = new Sprite(40, 60);
door.image = game.assets[‘door.png’];
door.x = i * 40;
doorx = door.x;
door.y = j * 80 – 30;
doory = door.y;
game.rootScene.addChild(door);
}}}}







コメント