photon-javascript-sdkによる通信対戦GAMEです。スマートフォン用のGAMEですが、PCでもプレイできます。最初のバージョンは、多人数でプレイできるものだったのですが、以下の理由で二人用に作り直しました。①多人数だと他のプレーヤーに対する処理が難しい。②多人数だと実行速度が遅くなる。③結果プレイしてみて、面白くない。
ものにぶつかって跳ね飛ばされるゲームというコンセプトなので、打った弾で戦車が弾き飛ばされるゲームに作り直しました。
チャットしながらのんびり遊べるように、音は鳴りません。




ゲームの説明
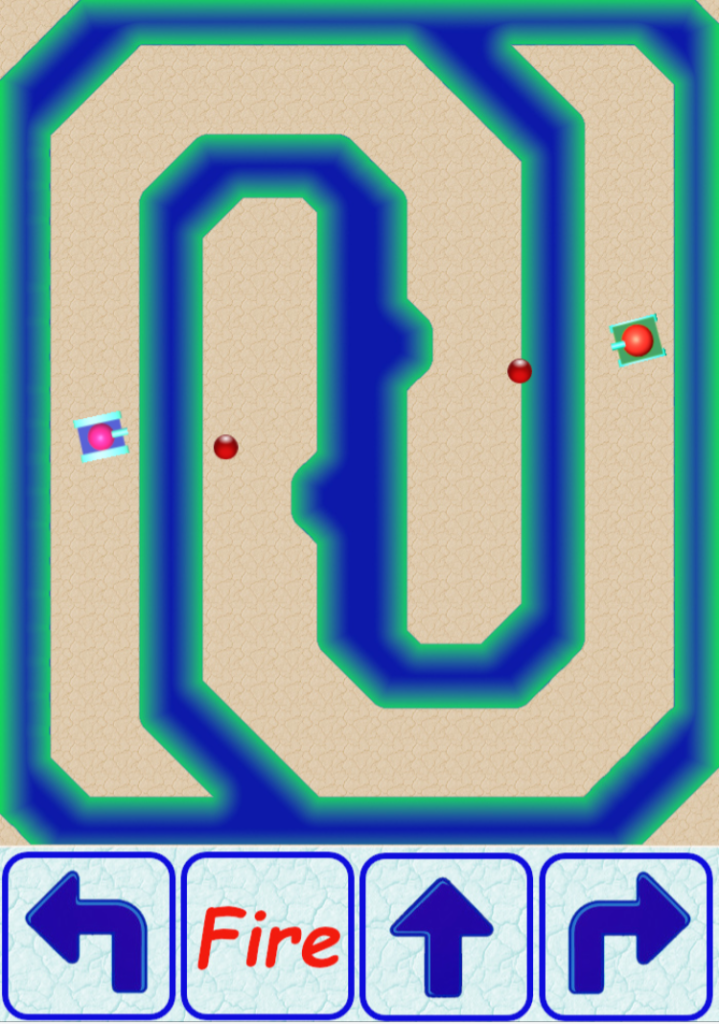
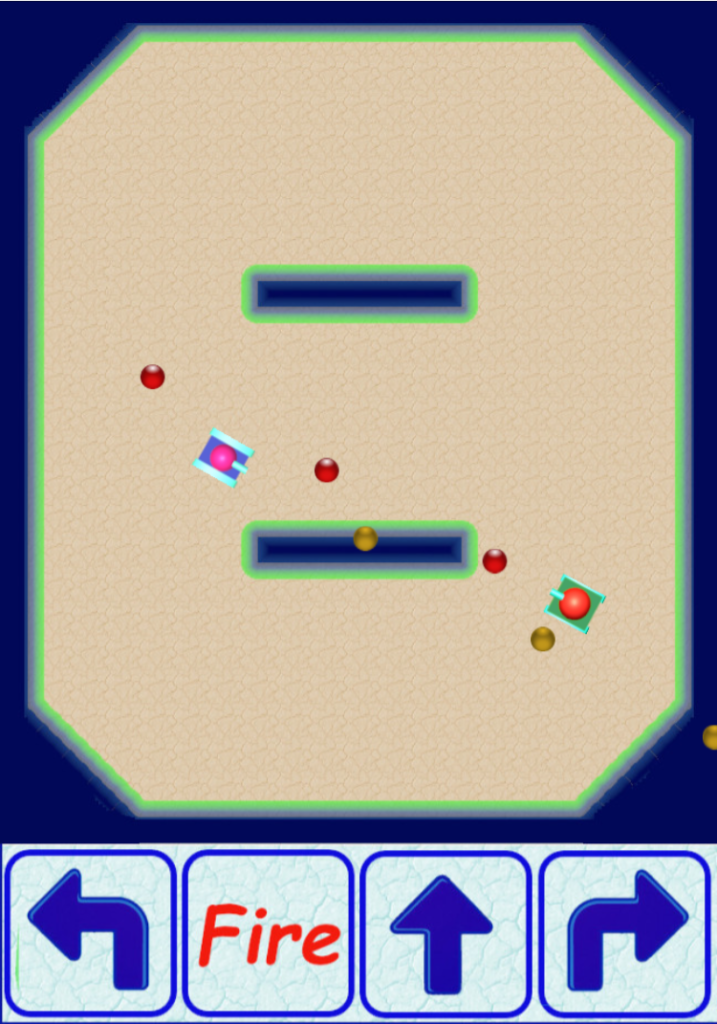
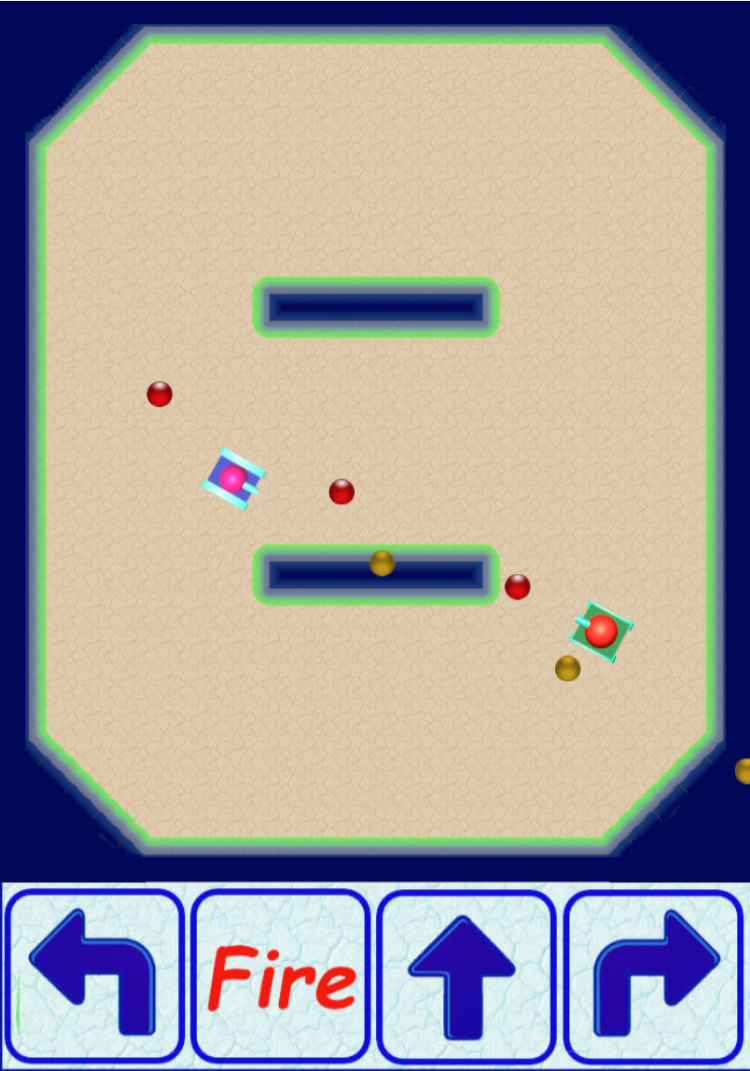
自機を操作して弾丸を撃ち、相手戦車を道路から谷底に落として下さい。砲弾を当てても相手戦車はダメージを受けません。道路から押し出す事が目的です。操作を誤って、道路からはみ出しても谷底に落ちます。
操作キー
スマートフォン: 左矢印タップで左に、右矢印タップで右に回転。上矢印タップで前進、「fire」タップで弾丸発射です。
パソコン : カーソルキー[←]で左に回転、[→]で右に回転。[↑]で前進です。「space」で弾丸発射です。




コメント